| |
Artículo científico
REALIDAD AUMENTADA (RA) EN EL CONTEXTO DE USUARIOS
FINALES GEOPOSICIONADOS
AUGMENTED REALITY (AR) IN THE CONTEXT OF GEOPOSITIONED END USERS
Jorge Ierache1, Santiago Igarza, Nahuel Mangiarua, Nicolás Verdicchio, Diego Sanz,
Martín Becerra, Nicolás Duarte, Facundo Petrolo, Jonathan Barth, Cristian Montalvo
1Grupo de Investigación en Realidad Aumentada Aplicada del Departamento de Ingeniería e Investigaciones Tecnológicas de la Universidad Nacional de La Matanza, Av. Florencio Varela 1903 (B1754JEC), San Justo, Provincia de Buenos Aires, República Argentina
realidadaumentada.unlam@gmail.com
Resumen: Se describen los resultados del desarrollo de un framework para aplicaciones de Realidad Aumentada (RA), generando como resultado un demostrador tecnológico que facilita la administración de contenidos y explotación de catálogos virtuales aumentados. Se presentan los componentes del sistema, las aplicaciones resultantes y las pruebas de campo realizadas.
Abstract: The article describes the results of the development
of a framework for applications of Augmented Reality (AR ), generating as a
result a technology demonstrator that provides content management and increased
use of virtual catalogs. System components, the resulting applications and field tests are presented.
Palabras Clave: computación gráfica, realidad aumentada, sistemas de catálogos, aumentación para dispositivos móviles.
Key Words: computer graphics, augmented reality, systems of catalogs, augmentation for mobile devices.
I. Contexto
El desarrollo de las actividades de investigación en la temática de Realidad Aumentada se realizó en el marco del proyecto PROINCE C-168 (área de conocimiento 1800): “Realidad Aumentada (RA) en el contexto de usuarios geoposicionados” del Departamento de Ingeniería e Investigaciones Tecnológicas (DIIT) de la Universidad Nacional de La Matanza (UNLaM).
II. Introducción
La Realidad Aumentada (RA) consiste en la creación de un entorno en el que la información y los objetos virtuales se fusionan con la realidad, ofreciendo al usuario una experiencia enriquecida sin interferir con su percepción natural. La RA puede ser usada para expandir nuestros sentidos, define una visión directa o indirecta de un entorno físico del mundo real, cuyos elementos se combinan con elementos virtuales, como pueden ser textos, imágenes, audio o videos para la creación de una realidad mixta en tiempo real [1].
Internacionalmente existen en la actualidad diversos grupos del ámbito público y privado que han incursionado en el tema de la implementación de RA en dispositivos móviles como smartphones y tablets, dando como resultado el desarrollo de kits de herramientas para reconocimiento de imágenes, ARToolKit [2], visualización y renderizado de modelos 3D, metaio [3], o geolocalización, Layar [4], donde el contenido es generado por las empresas o expertos de la informática.
El desarrollo de aplicaciones con componentes de RA se encuentra en una etapa de difusión, en especial con la reciente aparición de interfaces como Google Glass [5]. Sin embargo, el desarrollo de sistemas que permitan la creación, gestión y explotación de contenidos para los usuarios en un contexto de RA son limitados, en este orden destacan Viewar [6] y Zappar [7]. Esta última permite la autogestión de contenido de RA con foco en tarjetas de presentación y publicidad, aunque con limitaciones sobre el tipo de marcador y sin la posibilidad de desvincularse de la aplicación visor.
En el presente trabajo se presenta el desarrollo de un Sistema de Catálogo Virtuales Aumentados (SCVA) [8] que actúa como herramienta para explotar, gestionar contenidos y aplicaciones de RA, construidos para distintos dominios sin necesidad inicial de contar con usuarios con conocimientos técnicos específicos.
Un Catálogo Virtual Aumentado consiste en un grupo de marcadores agrupados a consideración del usuario creador, que vinculan un objeto físico con cierta cantidad de contenidos virtuales que él mismo ha cargado y especificado de acuerdo a sus necesidades, gustos y criterios, con la posibilidad de compartirlos entre un grupo de usuarios o difundirlo públicamente, logrando así una aumentación social emergente de la realidad.
III. Métodos
En el marco de este proyecto, se desarrolló un framework que permita a los usuarios declarar marcadores sobre una superficie determinada dentro de un entorno del dominio de explotación o de aumentación de la realidad, en este orden luego el usuario inicia la aplicación de RA en un dispositivo móvil o una computadora, a través de la captura de imágenes por parte de la cámara del dispositivo utilizado, el usuario puede observar en la pantalla del dispositivo el enriquecimiento del entorno real en el que se encuentra, gracias a la inclusión de elementos virtuales al mismo, los cuales suelen ser relativos en cuanto a posicionamiento, escala y rotación a los marcadores utilizados. El usuario interactúa con los elementos sintéticos en cuestión, pero sin dejar de lado el entorno real en el que se encuentra.Este framework cuenta con un diseño distribuido en tres aplicaciones con responsabilidades exclusivas, dando la flexibilidad de utilizar sólo alguna de las partes e integrar nuevos componentes de manera transparente. Estas tres aplicaciones consisten en: la Aplicación Web, la Aplicación Principal del Sistema y la Aplicación Móvil Visualizador de Catálogos Virtuales Aumentados.
La Aplicación Web funciona como editor de los Catálogos Virtuales Aumentados y está desarrollada bajo los estándares HTML con utilización de Javascript y bibliotecas públicas tales como jQuery [9] y Bootstrap [10]. Soportada por un backend Java [11] a través de Apache Tomcat [12] y la plataforma Spring IO [13]. Además esta aplicación hace uso de la API Google Maps [14] de Google para la determinación de la ubicación de los catálogos geoposicionados. La Aplicación Principal o API Rest también es servida por un entorno Java con utilización de Spring IO y Apache Tomcat. El soporte de almacenamiento es brindado por cualquier base de datos relacional con soporte JDBC, siendo utilizado H2 [15] en el entorno de desarrollo y MySQL [16] en el prototipo de laboratorio. Finalmente, la Aplicación Móvil se desarrolla para Android utilizando el motor Unity3D [17] y el sistema de reconocimiento Vuforia [18].
A continuación se presenta un diagrama conceptual de componentes del SCVA y su integración en la Figura 1.
 Figura 1: Diagrama Conceptual de Componentes del Sistema de Catálogos Virtuales
Figura 1: Diagrama Conceptual de Componentes del Sistema de Catálogos Virtuales
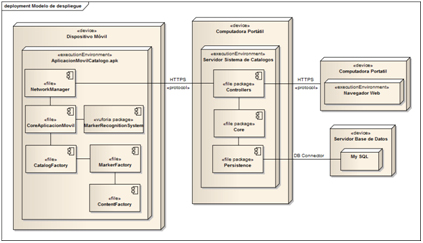
La Aplicación Principal del SCVA actúa de backend, proveyendo servicios de creación, edición y almacenamiento de Catálogos Virtuales Aumentados. Estas funcionalidades son expuestas como servicios web a través del protocolo HTTP implementando una API RESTful la cual permite la interacción con los catálogos mediante la utilización de Mapeos de URLs sobre una interfaz adecuada. También provee funcionalidades de ABM (Alta, Baja o eliminación y Modificación) para todos los elementos de un Catálogo Virtual Aumentado, implementando serialización en Protocol Buffers [19] y comprimiendo los datos a transferir con la biblioteca LZMA [20]. Mientras que la aplicación móvil obtiene Catálogos Virtuales Aumentados descargándolos a través del API HTTP. En la figura 2 se presenta un diagrama de despliegue del SCVA que incluye una representación de las conexiones entre las aplicaciones que lo componen.
 Figura 2: Diagrama de Despliegue del Sistema de Catálogos Virtuales Aumentados.
Figura 2: Diagrama de Despliegue del Sistema de Catálogos Virtuales Aumentados.
IV. Resultados y Objetivos
El objetivo del framework de catálogos geoposicionados es el de proporcionar una herramienta para la creación, gestión y explotación de contenidos y aplicaciones de RA construidos para distintos dominios como lo pueden ser la educación, cultura, comercio, industria, entretenimiento, entre otros.Si bien los catálogos aumentados geoposicionados están diseñados para cumplir de forma genérica cualquier propósito de aumentación, con el objetivo de identificar y explorar algunas de los campos más relevantes para su aplicación, se han desarrollado varias pruebas de concepto independientes. En estos desarrollos se puso el foco en un grupo de usuarios dentro de un contexto específico, logrando así identificar elementos clave necesarios para asegurar la utilidad de un Catálogo Virtual Aumentado en dicho marco. La herramienta desarrollada facilitó la aumentación de la realidad de usuarios de distintos dominios tales como educación, arte y salud, a través de la generación de instancias experimentales y el desarrollo de demostradores tecnológicos de sus dominios específicos que se enuncian a continuación.
A. Dominio Educación y Eventos Científicos
• Poster Aumentado 2014 [21] y Poster Aumentado 2015 [22]: Se corresponden a una aplicación base encargada de enriquecer el contenido de pósters informativos, siendo ésta la primera en el ámbito de Congresos Nacionales de Ciencias de la Computación que cumpliera con ese requisito. Fue presentada en el Workshop de Investigadores en Ciencias de la Computación (WICC) 2014, organizado anualmente por la Red de Universidades Nacionales con Carreras de Informática (RedUNCI).
• Aumentación de material didáctico tradicional: En el contexto educativo, se detectó la necesidad de transmitir contenidos dinámicamente entre docentes y alumnos. Para ello, ofrecemos la posibilidad de crear catálogos virtuales con una secuencia entre sus contenidos. La finalidad de la aumentación de material didáctico tradicional es que maestros y alumnos compartan información en un ambiente colaborativo dinámico, utilizando un editor aún más simple que facilite las tareas. En [23] se desarrolló una prueba de concepto denominada “Mapa Aumentado RA” [24] que fue presentada en el congreso TE&ET 2014.
• Folleto Aumentado del DIIT 2014 [25], Folleto Aumentado CACIC 2014 [26] y Folleto uEA 2015 [27]: Estas aplicaciones desarrolladas bajo el ámbito de la aumentación de folletería en eventos científicos, permiten compartir contenidos virtuales para aumentar soportes físicos tales como folletos de divulgación de actividades de un evento científico-tecnológico. A través de esta aplicación se puede visualizar información de nuestra universidad (UNLaM) donde se llevó a cabo el Congreso Argentino de Ciencias de Computación (CACIC) 2014 aumentando el folleto con sus diversas instalaciones, sectores, departamentos, aulas o auditorios donde se localizan los diferentes Workshops. También fue utilizado para el Congreso de Microelectrónica Aplicada (uEA) 2015.
B. Pruebas de campo
Se realizó una prueba de campo en la UNLaM del Sistema de Catálogos Virtuales Aumentados con su versión inicial de catálogos geoposicionados, incluyendo como objetivos de aumentación la entrada principal, el mapa de aulas y departamentos, la biblioteca, el comedor, los laboratorios de informática, oficina de alumnos y el estacionamiento. Para ello, se utilizaron códigos QR y marcadores predefinidos en cada uno de los sectores para así poder identificar los mismos (ver figura 3). Primero se crearon las imágenes que irían dentro de los marcadores. Sobre la WebApp del sistema, se creó un catálogo por cada punto de interés (entrada principal, mapa de aulas, etc.) con sus respectivos marcadores; a estos últimos luego se les asignaría contenidos a aumentar relacionados a cada sector. Se dispusieron de seis catálogos, incluyendo las siguientes categorías: a) Catálogo “Entrada principal”: Contiene un marcador que posee una imagen de la fachada de la universidad, utilizado en la entrada de la Universidad Nacional de La Matanza ;b) Catálogo “Mapa”: Contiene una imagen de la Ubicación del Comedor; c) Catálogo “DIIT”: Contiene tres marcadores mostrando una imagen de los laboratorios de ingeniería de la Universidad; d) Catálogo “Oficina de alumnos”: Contiene una imagen con el calendario académico del corriente año; e) Catálogo “Estacionamiento”: Contiene un marcador que muestra una imagen del estacionamiento y el horario en el que éste se encuentra abierto; f) Catálogo “Estacionamiento”: Contiene un marcador que muestra una imagen del estacionamiento y el horario en el que éste se encuentra abierto; g) Catálogo “Biblioteca”: Contiene un marcador que muestra una imagen de la biblioteca y el horario en la que ésta se encuentra abierta. Luego de haber elaborado los catálogos, se imprimieron los QR para descargar los catálogos con sus respectivos marcadores y ser distribuidos por el campus. Se conectó a la red universitaria una tablet con la aplicación “Sistema de Catálogos Virtuales Aumentados”
 Figura 3: Marcadores.
Figura 3: Marcadores.
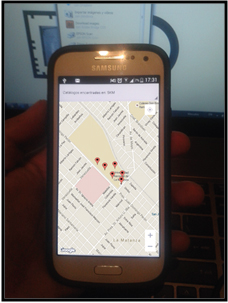
Desde la red, se pudo localizar los catálogos creados en la región cercana a la universidad en un mapa, como se puede ver en la figura 4.
 Figura 4: Mapa en la Aplicación Móvil.
Figura 4: Mapa en la Aplicación Móvil.
Se realizó un recorrido con el dispositivo móvil por cada punto de aumentación y se descargó su respectivo catálogo a través del escaneo del código QR. Una vez que fue descargado la información del catálogo, se visualizó en la pantalla del dispositivo el entorno aumentado de cada sector como se puede ver a continuación en la figura 5 el marcador del catálogo “Entrada principal” correspondiente a la entrada de la UNLaM, se observa la imagen de la entrada.
 Figura 5: Entrada Principal.
Figura 5: Entrada Principal.
La figura 6 muestra una imagen correspondiente al catálogo “Mapa”.
 Figura 6: Mapa.
Figura 6: Mapa.
C. Objetivos futuros
Los futuros objetivos apuntan incorporar nuevos tipos de contenidos, orientados al campo de la Emergencias Médicas, como así también continuar con el desarrollo de capacidades de geoposicionamiento del sistema de catálogos virtuales aumentados articulando con sistemas basados en conocimientos.
V. Discusión
El tema de discusión planteado esta referido al grado de objetivos definidos inicialmente para este proyecto alcanzados en relación al desarrollo de una versión a nivel de prototipo del Sistemas de Catálogos Virtuales Aumentados. Esta versión prototipo posee un gran potencial a convertirse en una plataforma de aumentación libre y de acceso a usuario, quienes tendrían la posibilidad de elaborar aplicaciones de Realidad Aumentada bajo el contexto de diferentes dominios como la educación, salud, comercio, industria y entretenimiento. A lo largo de este proceso, es oportuno considerar que este sistema utiliza un motor de reconocimiento de imágenes y renderización de contenidos virtuales de terceras partes de empleo común, del cual depende gran parte funcional de este proyecto. Si bien el desarrollo se enfoca en términos de ingeniería en la obtención inicial de un demostrador tecnológico Un mayor flexibilidad debería considerar líneas de investigación que contribuyan en un futuro al estudio y generación de un prototipo de motor de Realidad Aumentada propio el cuál reemplace al actual generando una independencia comercial. La posibilidad de contar con un motor propio también abre las puertas a un estudio más de bajo nivel que es el de analizar y mejorar algoritmos de reconocimiento de imágenes no solo para mejorar la performance de nuestras aplicaciones, sino también para poder explorar la inclusión de nuevas facultades de aumentación y reconocimiento de imágenes, como reconocimiento facial, gestos u objetos 3D específicos, que el motor actual no nos permite explotar. Como línea de trabajos futuros se debe considerar que los desarrollos realizados en el marco del Sistema de Catálogos Aumentados se orientaron inicialmente a aplicaciones móvil para dispositivos Android. Por esta razón el grupo también evalúa la viabilidad de desarrollar una aplicación móvil multiplataforma.
VI. Conclusiones
El SCVA facilita la implementación de la tecnología de Realidad Aumentada a través del uso de un catálogo aumentado personalizado donde se puede aportar información extra en forma de contenido virtual sobre cualquier objeto y/o lugar físico con la posibilidad de enriquecerlo bajo cualquier dominio de aplicación. Permitió la formación de alumnos investigadores
VII. REFERENCIAS Y BIBLIOGRAFÍA
[1] Cristina Manresa Yee, María José Abásolo, Ramón Más Sansó y Marcelo Vénere 2011. “Realidad virtual y realidad aumentada. Interfaces avanzadas”. ISBN: 978-950-34-0765-3
[2] ARToolkit, vigente Julio 2014 en: http://www.hitl.washington.edu/artoolkit
[3] Metaio, vigente Julio 2014 en: http://www.es.metaio.com
[4] Layar, vigente Julio 2014 en: https://www.layar.com/
[5] Google Glass, vigente Marzo 2016 en:
https://developers.google.com/glass/distribute/glass-at-work#glass-certified-partners
[6] Viewar, vigente Marzo 2016 en: http://www.viewar.com
[7] Zappar, vigente Marzo 2016 en: http://www.zappar.com
[8] Ierache J., Mangiarua N., Bevacqua S., Becerra M., Verdicchio N., Duarte N., Sanz D., Ortiz F., Sena M., Igarza S “Development of a Catalogs System for Augmented Reality Applications”, Singapur 2015, World Academy of Science, Engineering and Technology (WASET).Internacional Science Index ISSN 1307:6892
[9] jQuery, vigente Marzo 2016 en: http://jquery.com
[10] Bootstrap, vigente Marzo 2016 en: http://getbootstrap.com
[11]Java, vigente Marzo 2016 en: http://www.oracle.com/us/technologies/java/standard-edition/overview/index.html
[12] Apache Tomcat, vigente Marzo 2016 en: http://tomcat.apache.org
[13] Spring IO, vigente Marzo 2016 en: http://spring.io
[14] Google Maps, vigente Marzo 2016 en: https://play.google.com/store/apps/details?id=com.google.android.apps.maps&hl=en
[15] H2, vigente Marzo 2016 en: http://www.h2database.com/html/main.html
[16] MySQL, vigente Marzo 2016 en: http://www.mysql.com
[17] Unity3D, vigente Marzo 2016 en: http://unity3d.com/es
[18] Vuforia, vigente Marzo 2016 en: https://developer.vuforia.com
[19] Protocol Buffers, vigente Marzo 2016 en: http://goo.gl/w63jj1
[20] LZMA, vigente Marzo 2016 en: http://www.7-zip.org/sdk.html
[21] Poster Aumentado WICC 2014, vigente Marzo 2016: https://play.google.com/store/apps/details?id=com.unlam.realidadaumentada.posteraumentadowicc2014&hl=en
[22] Poster Aumentado WICC 2015, vigente Marzo 2016: https://play.google.com/store/apps/details?id=com.unlam.realidadaumentada.posteraumentadowicc2015&hl=en
[23] Ierache J., Mangiarua N., Bevacqua S., Becerra M., Verdicchio N., De la Llave E., Duarte N., Sanz D., Ortiz F., Igarza S., Herramienta de Realidad Aumentada para la explotación de material didáctico tradicional. TE&ET 2014. IX Congreso de Tecnología en Educación en Tecnología. 1a ed. - Chilecito : UNdeC, 2014. E-Book. ISBN 978-987-24611-1-978-987-24611-1-9. CDD 370.1 .Fecha de catalogación: 12/06/2014, 250-254, http://www.teyet2014.undec.edu.ar/Libro-de-ActasTEYET2014.pdf
[24] Mapa Aumentado RA, vigente Marzo 2016: https://play.google.com/store/apps/details?id=com.unlam.realidadaumentada.mapaaumentadoargentina&hl=en
[25] Folleto Aumentado DIIT UNLaM, vigente Marzo 2016: https://play.google.com/store/apps/details?id=com.unlam.realidadaumentada.folletoaumentadodiitunlam&hl=en
[26] Folleto Aumentado CACIC 2014, vigente Marzo 2016: https://play.google.com/store/apps/details?id=com.unlam.realidadaumentada.folletoaumentadocacic2014&hl=en
[27] Folleto uEA 2015, vigente Marzo 2016: https://play.google.com/store/apps/details?id=com.unlam.realidadaumentada.uEA2015&hl=en
Recibido: 2016-03-25
Aprobado: 2016-04-01
Datos de edición: Vol. 1 - Nro. 1 - Art. 2
Fecha de edición: 2016-05-15
URL: http://www.reddi.unlam.edu.ar
|
|